Tanah Kas Desa Bangunan Jalan/Jembatan/Irigasi/Drainase
Read More »Sapa Desa
Anda dapat menyapa redaksi, mengirim artikel, opini dan foto ke meja redaksi. Artikel, opini dan foto yang layak tayang akan dimuat dan diterbitkan di Situs Web Rempanga.desa.id. Artikel, opini, dan foto terbaik akan mendapatkan penghargaan yang layak dari redaksi. Silakan hubungi redaksi: Nama: Alamat Email: Nomor HP/WA: Unggah File …
Read More »Binaan Desa
Perpustakaan Desa PAUD Rawa Indah TPA Nurul Ikhsan TPA Masjid Hidayatullah Bantuan UMKM Penjahit Desa Bedah Rumah BLT Desa Bantuan Penanggulangan Bencana
Read More »Petugas Desa
Kebersihan Ambulans Desa Petugas Sosial Desa Publikasi Desa Fasilitator Desa
Read More »Potensi Desa
Pertanian Perikanan Peternakan Wisata
Read More »Belajar Babel Loader Javascript ES6
Apa itu babel atau babel.js? Babel merupakan sebuah transpiler yang bertugas untuk mengubah sintaks JavaScript modern (ES6+) menjadi sintaks yang dapat didukung penuh oleh seluruh browser. JavaScript merupakan bahasa pemrograman yang berkembang sangat pesat. Komunitasnya besar, dan tiap tahun selalu terdapat versi yang baru. Namun perkembangan yang pesat tadi ternyata membutuhkan waktu yang …
Read More »Contoh Menggunakan API Dan Fetch di dalam Web Sederhana
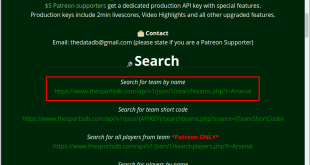
Apakah Anda sudah berhasil menerapkan Fetch dalam menampilkan data dari API TheSportDB? Jika belum, yuk kita lakukan bersama-sama! Pada dokumentasi API menyebutkan bahwa, untuk mendapatkan daftar klub olahraga kita dapat menggunakan target url: https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=Arsenal Sebelum menuliskan langsung pada proyek dengan fetch, biasakan ketika hendak mengkonsumsi API biasakan untuk mencobanya menggunakan aplikasi …
Read More »Contoh Ajax Menggunakan Fetch
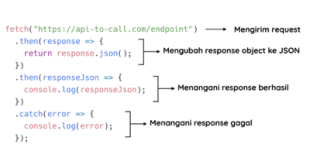
Seperti yang sudah kita ketahui, fetch memanfaatkan promise dalam melakukan tugasnya, sehingga network request yang dibuat menggunakan fetch akan selalu berjalan asynchronous. Penggunaan dasar dari fetch tampak seperti ini: Network request dilakukan pada saat fungsi fetch() tereksekusi. fetch("https://web-server-book-dicoding.appspot.com/list") Jika request berhasil diproses oleh server, fungsi fetch() akan mengembalikan promise resolve dan membawa response object di dalamnya. Namun nilai response yang dibawa resolve belum sebagai data …
Read More »Contoh Dasar Ajax Menggunakan XMLHttpRequest
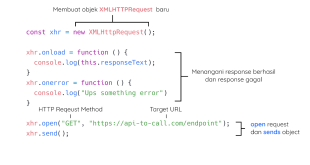
XMLHttpRequest atau XHR merupakan objek yang tersedia pada browser yang digunakan untuk membuat HTTP Requests menggunakan JavaScript. Karena namanya kita mungkin beranggapan bahwa XHR hanya mendukung format data XML, tetapi nyatanya saat ini XHR dapat digunakan oleh banyak format, bukan hanya XML. Walaupun sekarang terdapat cara yang lebih modern yaitu menggunakan fetch, namun masih …
Read More »Apa Itu JSON?
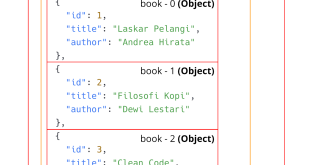
Setelah kita mengetahui apa itu Web API dan cara pengujiannya menggunakan Postman, sekarang saatnya kita mempelajari suatu format yang biasa digunakan dalam transaksi data menggunakan Web API, yaitu JSON. Jauh pada materi sebelumnya, atau jika Anda sudah mengikuti kelas Belajar Dasar Pemrograman Web, tentunya Anda sudah mengenal dan menggunakan JSON bukan? …
Read More » Desa Rempanga Situs Resmi Pemerintah Desa Rempanga
Desa Rempanga Situs Resmi Pemerintah Desa Rempanga